このドキュメントについて | 用語集 | アプリケーションの記述方法 | ユーザー インタラクションの検出方法 | 複数の UI の統合
Flex UI はユーザーとシステムの間のビジュアル インターフェイスを提供します。各アプリケーションでは SetAppContext メソッドを使用して、アプリケーションの初期の UI を作成します。プログラマは SetAppContext をカスタマイズして自分のアプリケーションに必要なインターフェイスを実現できます。その場合、アプリケーションの動作は、この初期のユーザー インターフェイスとのユーザー インタラクションによって決定されます。
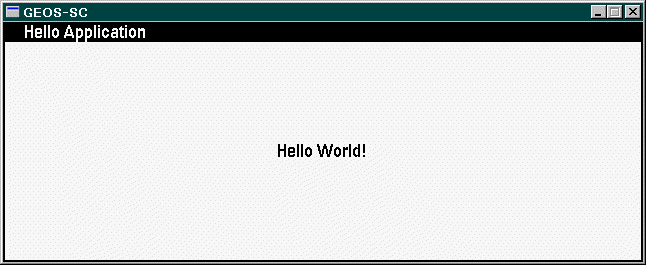
ここでは、次の Flex UI コンポーネントを使用して、テキスト "Hello World!" を表示する簡単なアプリケーションを作成します。
"Hello World!" を表示するアプリケーションの作成手順を次に示します。
HelloApp を宣言します。SetAppContext メソッドに追加します。![]()
![]() ヘッダーファイル
ヘッダーファイル helloapp.h で、クラス HelloApp を宣言します。
(リソース | ヘッダー | ソース)
HelloApp を AppBase クラスの子孫として宣言することで、HelloApp がアプリケーションであってライブラリやドライバでないことをシステムに示します。
![]()
![]() リソース ファイル
リソース ファイル helloapp.str で、文字列定数を定義します。
(リソース | ヘッダー | ソース)
グローバルに宣言した文字列を使用すると、コンポーネントが再描画されても文字列がメモリ上に存在することが保証されます。
![]()
![]() アプリケーションをシステムに登録し、
アプリケーションをシステムに登録し、ResidentApplication クラスのサブクラスを生成して新しいインスタンスを作成します。
(リソース | ヘッダー | ソース)
class HelloResidentApplication : public ResidentApplication { public: HelloResidentApplication() : ResidentApplication(_TEXT("helloUI")) {}; virtual AppBase *CreateAppBase(void) {return new HelloApp;} }; static HelloResidentApplication helloApp; static AppNameAttribute helloName(&helloApp, HELLOAPP_APP_TEXT);
ResidentApplication クラスのサブクラスを生成して、アプリケーションの新しいインスタンスを作成します。
システムは、アプリケーションの起動時にこのインスタンスを探します。
アプリケーションに関する有用な情報は、AppNameAttribute を使って保持します。
![]()
![]()
SetAppContext メソッドを helloapp.cpp に追加して、アプリケーションのユーザー インターフェイスを構築します。
(リソース | ヘッダー | ソース)
look と title の 2 つの属性だけを明示的に設定するため、その 2 つの引数だけを CreateFlexFrame メソッドに引き渡します。他の引数 (width, height, xPos, yPos) はデフォルト値に設定されます。
同様に、CreateFlexLabel メソッドへの引数はデフォルト値を使用しています。
メソッド SetText は、文字列 helloText をコンポーネント helloLabel のラベルとして設定します。
メソッド Add は、helloLabel を mainWindow コンポーネントの子に設定します。
![]()
![]() ユーザー インターフェイスを管理するレイアウトを、
ユーザー インターフェイスを管理するレイアウトを、SetAppContext メソッド内で作成します。
(リソース | ヘッダー | ソース)
HorizontalFlowLayout *mainWindowLayout = new HorizontalFlowLayout(0); ASSERT(mainWindowLayout != NULL); mainWindow->SetLayout(mainWindowLayout);
FlexFrame のレイアウトを作成するには new HorizontalFlowLayout を使用します。
レイアウトは、指定された FlexContainer の Flex UI アイテムの表示を管理します。この例では、HorizontalFlowLayout が FlexFrame の FlexLabel を描画しています。この例では HorizontalFlowLayout が管理するコンポーネントが 1 個しかないので、コンポーネント間の間隔を示す gap は 0 に設定してあります。
バリエーションとして、3 種類のレイアウト、HorizontalFlowLayout、VerticalFlowLayout、DialogLayout が利用できます。
![]()
![]()
SetAppContext メソッドで、アプリケーションのフレームをシステムにアタッチします。
(リソース | ヘッダー | ソース)
this->Add(mainWindow); mainWindow->SetVisible(TRUE); } /* End of HelloApp::SetAppContext() */
メソッド Add を使用して mainWindow を HelloApp アプリケーションにアタッチします。
いったん mainWindow がアタッチされると、メソッド SetVisible を使ってユーザー インターフェイス全体を表示します。

このドキュメントについて | 用語集 | アプリケーションの記述方法 | ユーザー インタラクションの検出方法 | 複数の UI の統合